Difference Between Visual Elements and Design Principles in Art
nine minutes read
You're probably wondering what makes good design and how you tin create visual materials that stand up out.
While no one can reply this question in just one paragraph, you lot should know that there are a few elements and principles of pattern that can make your work much more manageable. And then, what are the elements of design?
The elements of design are the parts that define the visual, the tools and components that a person uses to create a composition. In other words, they represent the base of operations of graphic blueprint.
The principles of design , on the other hand, are all about how a person uses the elements to create a visual and convey a message.
These elements and principles of design represent a set of guidelines that accept the purpose of helping yous create aesthetically pleasing visuals.
The most significant divergence betwixt design principles and elements is that the latter tin can be labeled as rules, while elements are the components that are going to aid you follow those rules for the best blueprint result.
And even though rules can be broken, they accept been created for a reason.
Design is all nigh advisedly combining pattern elements and using the right principles to create a visual representation of an idea.
In today's commodity, I volition walk yous through some of the most essential design elements and principles of design that volition hopefully provide the inspiration you need for your next projects.
Elements Of Blueprint
i. Line
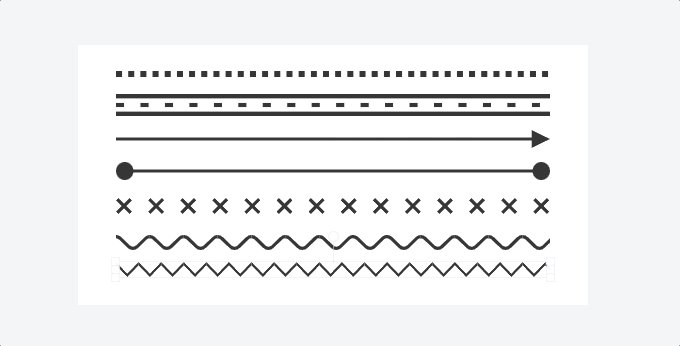
Lines are the most basic element of pattern, and they make up pretty much everything. They can also be divers equally linear marks that tin can draw a shape or outline something.
You'll often come across that lines are also used to create perspective or evoke a certain feeling. They can exist thick or thin, vertical, horizontal, or diagonal, or they can create texture. A directly line can transport the feel of order and neatness, while a wavy line can create movement.
A technique that's often used with lines is directing the eye towards a item surface area of a design. You can play around with this blazon of element and meet how you can implement it in your visual materials.

The neat thing about using a design tool such as Creatopy is the fact that you lot don't need to create lines from scratch. In the Elements section, you tin can now find eighty new, end-to-end scalable, flexible lines and arrows.
These elements will help you lot create more diverse content, such every bit infographics, heed maps, flows, or routings. You can also utilize them as connectors or separators.
The design possibilities are endless thanks to these elements.

2. Colour
Color is ane of the most important elements of pattern because they tin can evoke certain emotions. It's well-known that the colour red is commonly associated with beloved, passion, or anger.
At that place are also cultural differences that you need to take into business relationship when using colors in blueprint. For example, a color that's happy in a particular country can send negative emotions in some other i.
Too, something equally simple every bit irresolute the hue or the saturation can transport a dissimilar type of feeling. The key hither is to know a little flake of colour theory.
Color has three different properties:
- Hue, which is the color name;
- Saturation refers to how intense the hue is;
- Value refers to the lightness and darkness of the hue.
You tin apply color as a groundwork, or to back up other elements in your blueprint. Combining colors between them is the key to creating a visual that matches your make.

3. Shape
I talked above how lines can create shapes, among other things. By reversing this, we tin ascertain shapes every bit something enclosed past lines, which are its boundaries.
Shapes can be geometric (rectangle), realistic (animals), or abstract (icons), and they have two dimensions: height and width.
If yous want to suggest feminity, then you tin can utilise curvy shapes such as circles. If, on the other hand, you desire to induce a more than masculine feeling, and so utilise athwart shapes.
The Elements section in our imprint maker has a Shapes category also, where you can find annihilation from arrows to stars, ribbons, labels, badges, frames, spoken language bubbles, or blobs.

Prototype credits
4. Infinite
Yous'll oft hear people refer to infinite every bit white space or negative space, which tin be defined every bit the infinite betwixt or around objects.
If you desire to be creative with your designs, you tin can leverage negative space by manipulating it and forming an object, a shape, or an creature. When you use it strategically, you can genuinely create stunning designs that draw people'due south attention.

five. Symmetry
Symmetry is one of those things that us, humans, detect extremely pleasing. Co-ordinate to science , this happens because we honey familiarity and when nosotros run across something that has symmetry in it, it's piece of cake for united states to recognize it. It's also one of the shortcuts nosotros apply to make sense of the world around us.
There are plenty of brands, such as Starbucks, Target, or Chanel, that use symmetry in their logos, and not simply in their designs.
Still, note that in that location's a fine line betwixt symmetry and making it seem like the other side of the blueprint was copied and pasted from the other i. It's recommended not to strive for perfect symmetry but to add elements that suggest this thought.

Image credits
6. Scale
Scale refers to the size of an element in relation to another one, and it can aid bring balance, proportion, and hierarchy in any design.
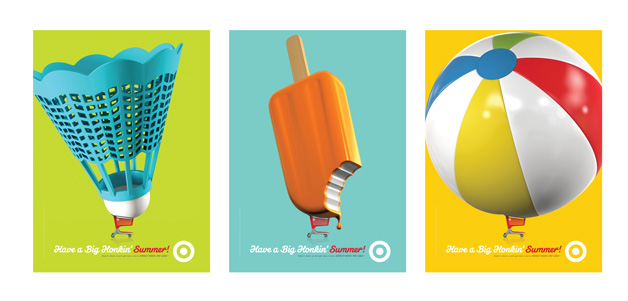
Usually, calibration is used in design to represent the accurate size of an object or to emphasize the difference in size between ii objects. However, if you want to create something that you will make an impact on your audition, and so it'south best if you forget about scaling objects according to reality.
For example, you can brand an elephant dramatically smaller than a cat and brand the true cat the size of a dinosaur.
If you want to draw attention to a detail object, then this is the mode to get.

Image credits
7. Texture
Texture refers to the surface quality of a design, which can exist smoothen, rough, glossy, etc. Information technology tin can be physical or visual. For the purpose of this article, nosotros'll talk about visual texture.
Clean designs are nice and all but adding a piddling scrap of texture tin make it pop fifty-fifty more. You lot can employ information technology to accentuate a specific part of your visual, then you draw people's attention to the ascendant function.
The apply of a font or a background image that mimics a particular texture is going to help you create a memorable design.

Epitome credits
viii. Direction
Direction not merely gives the illusion that there's movement in your blueprint, just it also lets people know where to wait and how to move their eyes across the visual.
Generally, the human eye starts with the top left of a page and and then gravitates towards the bottom right corner so you can take reward of this pattern whenever you're designing.
Related articles:
Geometric Shapes in Blueprint: How to Apply Them Creatively
How to Apply Geometric Patterns To Create Bright Designs
30 Amazing Graphic Design Tips Professional Designers Want You to Know 
Principles of Design
1. Balance
You know how sometimes you look at a design, whether information technology'southward a affiche or a banner advertisement, and everything feels right about information technology? That means the composition is balanced.
Balance is all almost how your elements weigh in the visual, and it can be achieved through symmetry, asymmetry, or radial symmetry.
Shapes, colors, objects, textures, or values can create balance in a design. This is an essential principle because imbalance can crusade discomfort for the viewer.

Image credits
two. Contrast
When you want to emphasize key elements in your design and make information technology pop, then using this principle is one of the all-time things you can do. Dissimilarity helps you take hold of people'due south attention and generate interest in your visual by making an object more distinguishable than the other objects present in the design.
A skilful instance of dissimilarity is negative space or the use of complementary colors, which is going to redirect someone's attention to a particular portion of the visual. Other mutual forms of contrast are dark vs. light, large vs. minor, or thick vs. sparse.
Another pregnant advantage of using contrast is the fact that it improves the design's readability and legibility.

Image credits
3. Repetition
Repetition is tedious and monotonous but when there'south no variation. When some degree of variation is added to a design where certain elements are being repeated, information technology changes everything.
You lot can repeat colors, fonts, shapes, and other objects to create consistency and unity. Moreover, repetition is a crucial principle in branding because information technology's going to go along your design on the aforementioned level.

Image credits
4. Accent
Emphasis is all about highlighting the well-nigh of import surface area in your pattern. For case, if you want to accentuate the headline in your visual, and so make sure to employ a font size that will stand out and will draw people'south attention. Similarly, yous can utilize a bold color to make the text pop.
If you want to make a particular chemical element more prominent, you tin can use calibration to make it bigger or smaller than it is in real life.
Allow'southward say that you want to utilise a bunny in your design. You lot tin make it look humongous, or yous can make its optics look bigger and bolder.

Image credits
5. Movement
Yous've probably heard earlier someone explaining a piece of fine art as having a lot of motion . Fifty-fifty though a visual is static, it can still give the feeling as if the design is actually moving.
For movement, you tin can use shapes, lines, edges, or color, the purpose existence to direct the human being eye.
When designing something, you tin take advantage of certain elements to command how the man eye travels over a design.

Image credits
6. Unity
Unity is all about how the unlike elements of your design come up together and course a human relationship. You lot've most likely seen before designs that requite you the impression that the fonts and everything else were chosen at random, so there wasn't any sense of unity.
All the visual elements yous utilize in your design should exist continued to one another. Also, unity is going to assist you lot communicate your message in a articulate, organized, and concise way.

7. Rhythm
The same way spaces between musical notes create rhythm, spaces betwixt design elements tin can give rhythm equally well to a visual.
Visual rhythms tin can be regular, flowing, progressive, random, and alternating.
Regular rhythm is when the spacing between elements is the aforementioned. The flowing rhythm gives a sense of movement through curves and bends. Progressive rhythm is all virtually changing and iterating with each step. The random rhythm doesn't have whatever clear pattern. Alternating rhythm uses a set up of patterns.
Final Thoughts
Graphic design has its principles and rules that y'all mostly need to follow to create stunning visuals. You can acquire some things by following these principles and using the elements I talked about, but in the end, you lot'll besides do a lot of learning on your own.
Trust your instinct, accept every principle with a grain of salt, and feel complimentary to dismiss whatsoever rule when you feel similar it doesn't make sense to apply it.
As a beginner, however, these elements and principles of design will definitely come up in handy and will help you lot develop a personal style.
If y'all have any other tips y'all'd like to share, feel gratuitous to leave u.s.a. a annotate.
Source: https://www.creatopy.com/blog/elements-and-principles-of-design/
0 Response to "Difference Between Visual Elements and Design Principles in Art"
Post a Comment